このページでは、N1テーマの使い方を解説します。
このページでは、N1テーマの使い方を解説します。

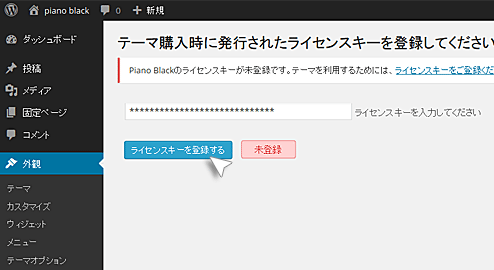
ご購入頂いたテーマを管理画面から有効化すると、画面の上部にメッセージが表示されます。
メッセージの中にある「ライセンスキーをご登録ください」リンクか、画面左のメニューより「ライセンスキーの登録」メニューをクリックしてライセンスキー登録画面へ移動してください。
ライセンスキー登録画面へ移動後、ライセンスキー入力欄にテーマ購入時に発行されたライセンスキーを入力して、青色のボタンをクリックしてライセンスキーの認証を行ってください。
(サーバーの状況により、認証には若干時間がかかる場合がございます)

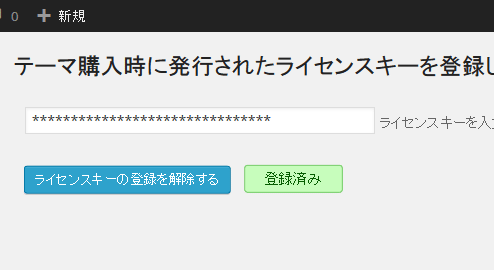
ライセンスキーの認証が無事完了すると、緑色の「登録済み」というメッセージが青色のボタンの右側に表示され、テーマをご利用頂く事が可能になります。
別のサイト(WordPress)でテーマを利用したい場合は、登録したライセンスキーを解除してから、別のサイトのWordPress管理画面から上記の認証作業を行ってください。解除方法は、ライセンスキーが表示されている箇所を空欄にしてから「ライセンスキーの登録を解除する」ボタンをクリックしてください。
万が一、解除する前に誤ってサイトの削除してしまった場合は、お問い合わせフォームよりご連絡ください。こちらで、ライセンスキーに登録されているサイトを解除いたします。

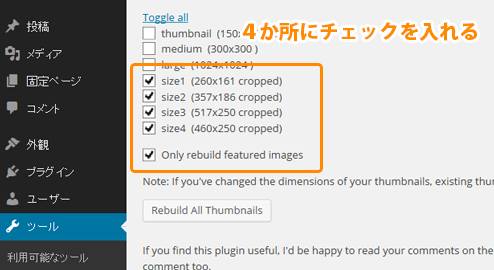
ライセンスキーの認証完了後、アイキャッチ画像の再生成作業を行ってください。
N1テーマでは複数のサイズのアイキャッチ画像を自動的に生成しますが、既に登録されているアイキャッチ画像に関しては、プラグインを使って再生成処理を行う必要があります。
ライセンス認証画面の下部に表示されている指示に従ってプラグインをダウンロードし、登録済みのアイキャッチ画像を再生成してください。
再生成作業が終わった後は、プラグインを無効化してサーバーから削除してください。(使う必要が無いためです)
プラグインの詳しい使い方は、mono-labの「サムネイル(アイキャッチ)画像を再生成するWordPressプラグインAJAX Thumbanil Rebuild」記事をご参照ください。

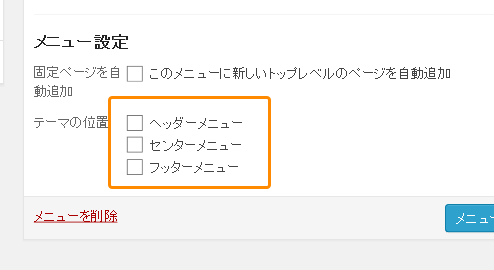
カスタムメニュー機能とは、固定ページやカテゴリーなどを自由に組み合わせてメニューを作る機能の事で、カスタムメニュー画面はWordPress管理画面の左メニューより、「外観」→「メニュー」の順にお進みください。
N1テーマには、3か所でカスタムメニューを採用しています。画面の左上に表示されるメニューが「ヘッダーメニュー」、記事一覧の上部に表示されるメニューが「センターメニュー」、画面最下部に表示されるメニューが「フッターメニュー」となっています。
「ヘッダーメニュー」は、モバイルサイズ時には、画面の右側に表示される「サイドメニュー」としても利用します。
カスタムメニューの詳しい使い方は、mono-labの「WordPressのカスタムメニューの使い方」記事をご参照ください。

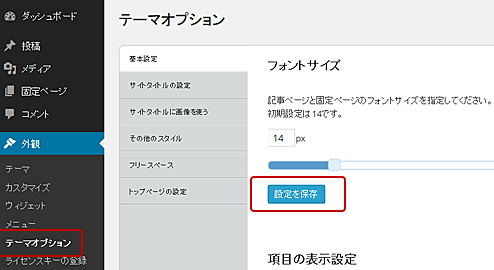
N1テーマには、様々なテーマオプションが用意されています。
ロゴのアップロードや、広告の管理、項目の表示設定などはテーマオプション画面より行ってください。
テーマオプション画面は、WordPress管理画面の左メニューより、「外観」→「テーマオプション」の順にお進みください。
テーマオプション画面の、左側のタブ(灰色の部分)をクリックする事によって異なる内容のテーマオプションを表示する事ができます。
テーマオプションの情報は青色の「設定を保存」ボタンをクリックする事によって保存されます。

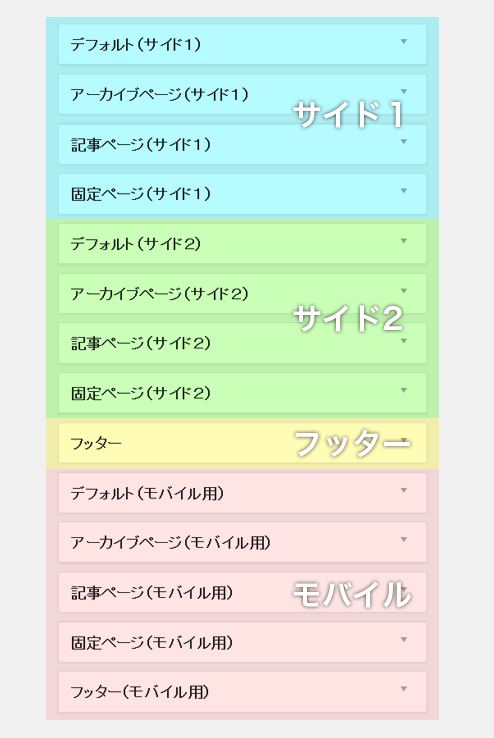
N1テーマでは、3か所でウィジェットを利用しています。
(サイド1)は2カラム、3カラムレイアウトのいずれのレイアウトでも利用するウィジェットです。
(サイド2)は3カラムレイアウトの時に右側に表示されるウィジェットです。
(フッター)は画面下部に表示されるウィジェットです。
(モバイル用)と表示されているウィジェットは、スマートフォントでサイトをアクセスした際に、通常のウィジェットの代わりに表示されるウィジェットです。(モバイル用)ウィジェットに何も登録されていない場合は、スマートフォンからアクセスがあった場合に何も表示されなくなりますので、ご注意ください。
【デフォルト】ウィジェットはトップページで表示されるウィジェットですが、
【アーカイブページ】【記事ページ】【固定ページ】に何も登録されていない場合は、
【デフォルト】ウィジェットが全てのページで表示されます。

サイトの紹介文、SNSアイコン、検索フォームを表示します。
紹介文内では、HTMLタグを利用する事ができます。
おすすめ記事と注目記事をサムネイル付でランダムに表示します。
サムネイルや日付を非表示にする事ができます。
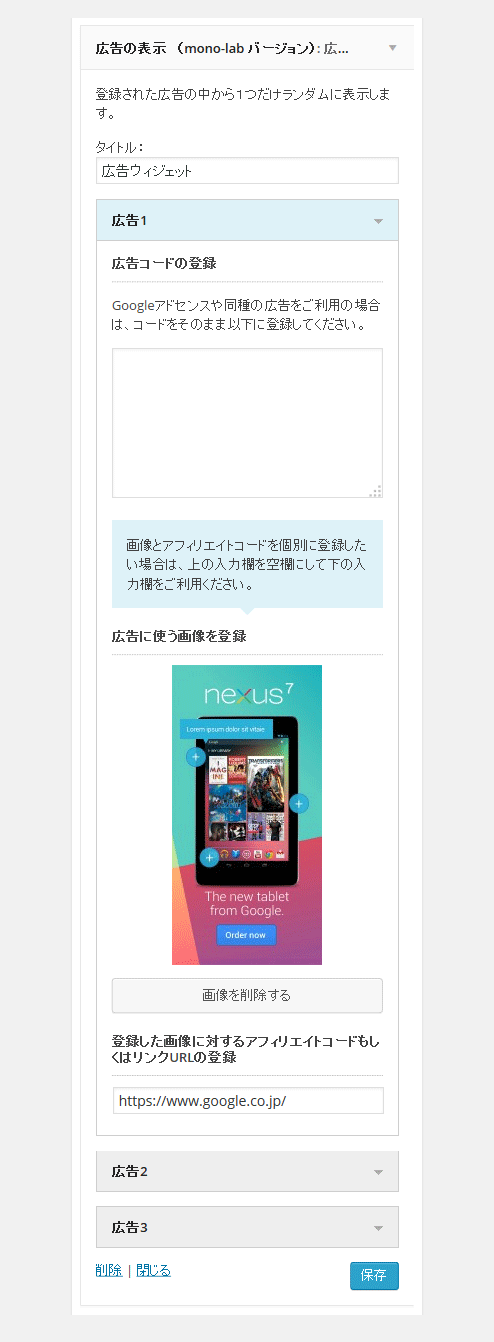
広告を表示します。Google Adsenseタイプの広告や、
画像とアフィリエイトコードを個別に登録するタイプの広告を登録する事ができます。
3つの広告を登録して、ランダムに1つだけ表示する事もできます。
最近の記事をサムネイル付で表示します。
サムネイルや日付を非表示にする事ができます。
Twitter、Facebook、Hatena、WordPressコメント数をベースにした人気の記事一覧を表示します。
対象とする記事の範囲を「過去1週間」「過去1カ月」「過去半年」「過去1年」「期限なし」から
選択する事ができます。
N1テーマ用にデザインされたカテゴリー一覧を表示します。
特定のカテゴリーを除外する事ができます。
N1テーマ用にデザインされたタグ一覧を表示します。
表示するタグの数を指定する事ができます。
アバター付きの投稿者一覧を表示します。
専用の並び替えページで指定した順番で投稿者が表示され、
表示する投稿者の数や除外する投稿者も指定する事ができます。